Fala moçada,
Encontrei no PSDTUTS, um tutorial bacana de como transformar foto em ilustração no Photoshop. Para aqueles que não querem gastar o english, posto aqui já traduzido esse tuto.
1.
Abra a imagem, vamos aqui usar a mesma do PDSTUTS.
2.
Execute as sequências:
*Layer> New Fill Layer> Solid Color, clique em Ok e selecione a cor Branca.
*Layer> Hide Layers, pressione Ctrl+Shift+N para criar uma nova camada, dê o nome de Basic Shapes e clique em Ok.
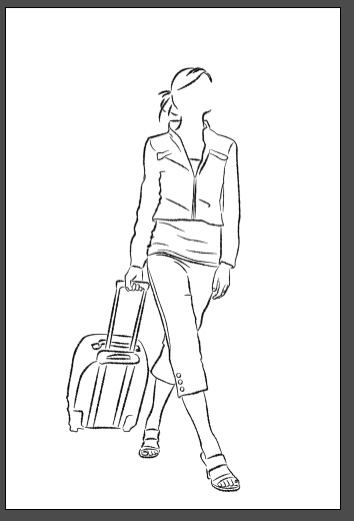
*Layer> Hide Layers, clique na layer Background (que contém a foto) e pressione a letra P no teclado para selecionar a Pen Tool. Desenhe então alguns traços para definir a forma do objeto na foto, conforme apresentado nas fotos abaixo, que nesse caso o objeto é a pessoa.
3.
Agora clique na camada Basic Shapes e vá em Layer> Show Layers. Clique na Fill Layer e vá em Layer> Show Layers para ativar a visualização de ambas as camadas. Clique na camada Basic Shapes, pressione a letra B no teclado para selecionar a Brush Tool, escolha qualquer brush, vá em Window> Brushes, clique em
Brush Tip Shape
e defina o valor de 12% para Roundness, 45º para Angle.
Agora clique em Shape Dynamics e defina o valor de 100% para Size Jitter, 35% para Minimum Diameter e 5% para Angle Jitter. Logo depois, feche a janela de Brushes, pressione a letra D no teclado para dar um reset nas cores de Foreground e Background para preto e branco, pressione a letra A no teclado e clique para selecionar a Direct Selection Tool.
Utilize o botão direto do mouse, clique sobre qualquer um dos traços criados com a Pen Tool e escolha a opção Stroke Path. Na caixa de diálogo que se abrirá, clique na opção Simulate Pressure e escolha Brush no menu suspenso. Clique em Ok. Caso o traço esteja muito fino ou muito grosso, pressione Ctrl+Z para desfazer, pressione a letra B no teclado para selecionar a Brush Tool e defina outro tamanho para o Brush escolhido.
4.
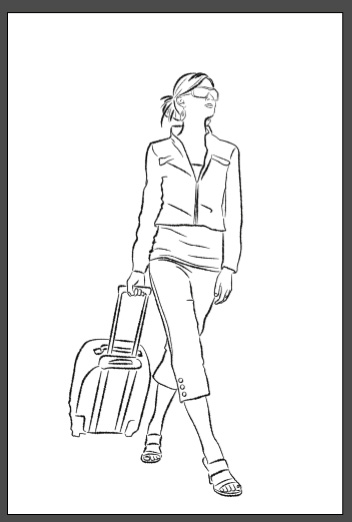
Repita os passos 02 e 03 até completar todos os detalhes da sua ilustração.
5.
Clique na camada Background e pressione Ctrl+J para duplicar essa camada. Coloque a cópia da camada no topo da paleta de layers (acima da camada Basic Shapes), mude o modo blend da layer para Color, pressione a letra B no teclado para selecionar a Brush Tool, vá em Window> Brushes, clique em Brush Tip Shape e defina o valor de Angle em -45°.
Desabilite a opção Shape Dynamics, feche a janela dos Brushes, clique na Fill Layer e pressione Ctrl+Shift+N para criar uma nova camada e dê o nome de Paint. clique em Ok.
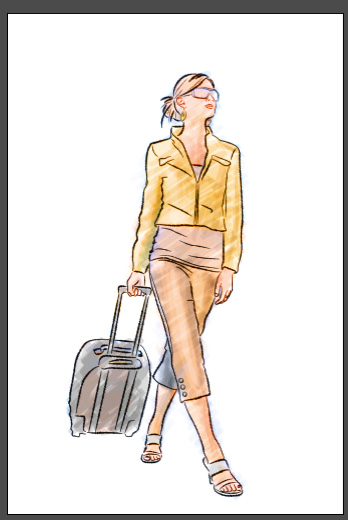
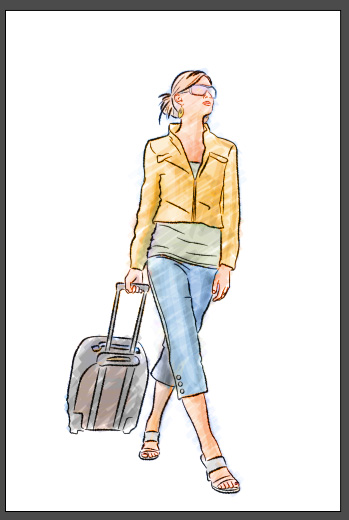
Pressione a letra D no teclado para dar um reset nas cores de Foreground e Background para preto e branco, defina o valor de 10% para a opacidade do Brush na barra de opções dessa ferramenta no alto da tela, vá passando o Brush nas áreas onde deseja colorir, e sua imagem deve ficar como a da foto abaixo (eu espero!!!).
6.
Caso precise apagar alguma parte que errou, a melhor maneira é pressionando a letra E no teclado para selecionar a Eraser Tool, indo em Window> Brushes e definindo os mesmos valores que você usou na Brush Tool.
Defina a opacidade do Brush em 50% na barra de opções dessa ferramenta e aplique nas partes que devem ser apagadas. Para modificar as cores das roupas, clique na camada que estiver no topo da paleta de layers e vá em Layer> New Adjustment Layer> Hue/Saturation. Arraste a barrinha de Hue até chegar na cor desejada, ajuste a barrinha de Saturation, clique no ícone da máscara que existe ao lado de Adjustment Layer e pressione Ctrl+I para fazer a inversão.
Pressione a letra E no teclado para selecionar a Eraser Tool, esteja certo de que a opacidade da camadae esteja em 100% na barra de opções dessa ferramenta, pressione a letra D no teclado para dar um reset nas cores de Foreground e Background para preto e branco e passe a Eraser Tool nas áreas onde deseja mudar a cor da roupa.
7.
Repita essa técnica até conseguir modificar tudo que quiser na imagem.
8.
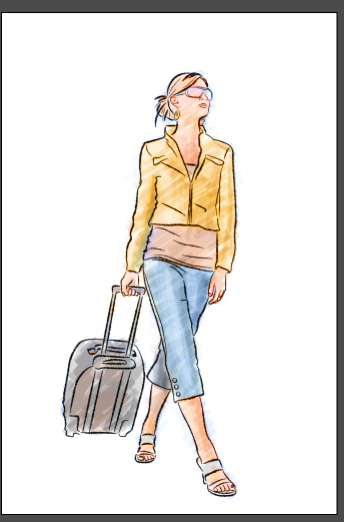
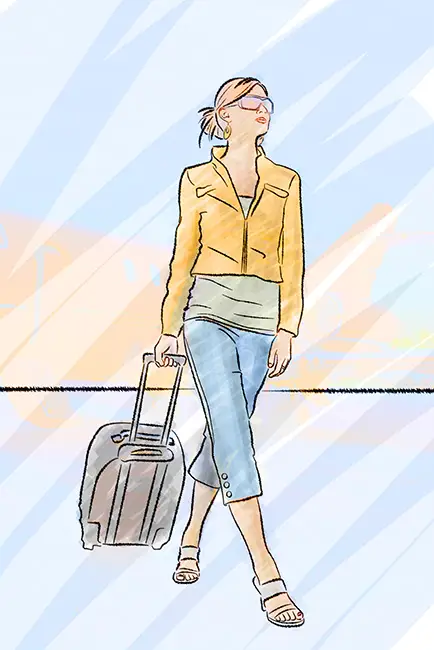
Clique na camada Paint e pressione Ctrl+Shift+N para criar uma nova camada. Dê o nome de bkg paint e clique em Ok. Pressione a letra B no teclado para selecionar a Brush Tool, defina um tamanho grande para o Brush com opacidade de 5%, e passe no Background da ilustração. Ao final sua imagem estará como a da foto abaixo.
É isso ai moçadinha! Espero que tenham gostado.
Segue o link original do tuto em inglês: Create an Illustrated Look From a Photograph
Abs!